Tutorials
Video Tutorials
Links to videos that cover the Processing basics.
![Image for the Hello Processing tutorial]()
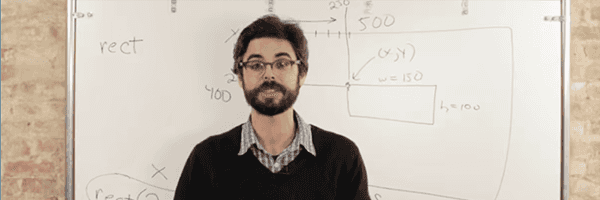
Hello Processing
A quick intro guiding you to create a simple drawing tool. No software install needed.![Image for the Debug tutorial]()
Debug
Learn how to pause and step through your running code with the Processing Debugger.![Image for the Learning Processing tutorial]()
Learning Processing
A complete introductory course on Processing, designed for complete beginners.![Image for the Install Processing on ChromeOS tutorial]()
Install Processing on ChromeOS
How to install the Processing IDE on ChromeOS using the Linux subsystem.![Image for the The Coding Train tutorial]()
The Coding Train
All aboard the Coding Train with Daniel Shiffman, a YouTube channel dedicated to beginner-friendly creative coding tutorials and challenges.![Image for the 2D Animation & Interaction tutorial]()
2D Animation & Interaction
An 8-week online video class that will teach you to create powerful, expressive, and interactive computer graphics.![Image for the Fun Programming tutorial]()
Fun Programming
Write short programs in Processing that generate graphics and animation.![Image for the Happy Coding tutorial]()
Happy Coding
Learn to code using Processing, from functions and variables to libraries and exporting applications.![Image for the Plethora Project tutorial]()
Plethora Project
These video tutorials cover issues of programming and computational design issues in Processing.
Text Tutorials
A collection of step-by-step lessons covering beginner, intermediate, and advanced topics.
![Image for the Getting Started tutorial]()
Getting Started
Welcome to Processing! This introduction covers the basics of writing Processing code.Level: Beginner![Image for the Processing Overview tutorial]()
Processing Overview
A little more detailed introduction to the different features of Processing than the Getting Started tutorial.Level: Beginner![Image for the Coordinate System and Shapes tutorial]()
Coordinate System and Shapes
Drawing simple shapes and using the coordinate system.Level: Beginner![Image for the Color tutorial]()
Color
An introduction to digital color.Level: Beginner![Image for the Objects tutorial]()
Objects
The basics of object-oriented programming.Level: Beginner![Image for the Interactivity tutorial]()
Interactivity
Introduction to interactivity with the mouse and keyboard.Level: Beginner![Image for the Typography tutorial]()
Typography
Working with typefaces and text.Level: Beginner![Image for the Strings and Drawing Text tutorial]()
Strings and Drawing Text
Learn how use the String class and display text onscreen.Level: Intermediate![Image for the Arrays tutorial]()
Arrays
How to store and access data in array structures.Level: Intermediate![Image for the Images and Pixels tutorial]()
Images and Pixels
How to load and display images as well as access their pixels.Level: Intermediate![Image for the Curves tutorial]()
Curves
Learn how to draw arcs, spline curves, and bezier curves.Level: Intermediate![Image for the 2D Transformations tutorial]()
2D Transformations
Learn how to translate, rotate, and scale shapes using 2D transformations.Level: Intermediate![Image for the PShape tutorial]()
PShape
How to use the PShape class in Processing.Level: Intermediate![Image for the Two-Dimensional Arrays tutorial]()
Two-Dimensional Arrays
Store and acess data in a matrix using a two-dimensional array.Level: Intermediate![Image for the Sound tutorial]()
Sound
Learn how to play, analyze, and synthesize sound with the Sound Library.Level: Intermediate![Image for the Electronics tutorial]()
Electronics
Control physical media with Processing, Arduino, and Wiring.Level: Intermediate![Image for the Network tutorial]()
Network
An introduction to sending and receiving data with clients and servers.Level: Intermediate![Image for the Print tutorial]()
Print
Use Processing to output print quality images and documents.Level: Intermediate![Image for the PVector tutorial]()
PVector
An introduction to useing the PVector class in Processing.Level: Advanced![Image for the P3D tutorial]()
P3D
Developing advanced graphics applications in Processing using P3D (OpenGL) mode.Level: Advanced![Image for the Video tutorial]()
Video
How to display live and recorded video.Level: Advanced![Image for the Render Techniques tutorial]()
Render Techniques
Tools for rendering geometries in Processing.Level: Intermediate